appview:
<App id="app"></App>
controller login:
sap.ui.controller("fb.facebook.login", {
onPress: function(oEvent)
{
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("signup");
}
loginview:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="fb.facebook.login" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Title">
<content>
<HBox class="hb1">
<VBox>
<Label text="facebook" id="lb0" />
</VBox>
<VBox>
<Label text="EmailorPhone" id="lb1" />
<Input width="80%" height="1em" id="tf1"/>
</VBox>
<VBox>
<Label text="password" id="lb2" />
<Input width="80%" id="tf2"/>
<Link text="Forgotten account?" href="#" id="fa"/>
</VBox>
<VBox >
<Button text ="log in" id = "loginbtn" />
</VBox>
</HBox>
<VBox>
<Label text="facebook helps you connect and share with the people in your life" id="lb3" />
<Image id="img1" src="https://static.xx.fbcdn.net/rsrc.php/v3/yc/r/GwFs3_KxNjS.png"/>
</VBox>
<VBox>
<Label text="Create an account" id="lb11" />
<Label text="It's free and always will be." id="lb22" />
</VBox>
<HBox>
<Input width="9em" placeholder= "First name" id="fn1"/>
<Input width="9em" placeholder= "Surname" id="sur1"/>
</HBox>
<VBox>
<Input width="18.6em" placeholder= "Mobile number or email address" id="me1"/>
<Input width="18.6em" placeholder= "New password" id="np1"/>
</VBox>
<VBox>
<VBox class="hbox29">
<Label text="Birthday" id="lb24" />
</VBox>
<HBox>
<DatePicker id="dp20" value="{myDate}" />
<Label text="Why do I need to provide my date of birth?" id="bt25" />
</HBox>
<VBox>
<RadioButtonGroup columns="2" class="radio">
<buttons>
<RadioButton id="rb1" text="Female"/>
<RadioButton id="rb2" text="Male"/>
</buttons>
</RadioButtonGroup>
<Label text="By clicking Sign Up, you agree to our Terms, Data Policy and Cookie Policy. You may receive SMS notifications from us and can opt out at any time." id="lb23" />
<Button text ="Sign Up" id = "bt20" width = "10em"/>
</VBox>
</VBox>
<Button text ="Sign Up2" id = "bt21" width = "10em" press="onPress"/>
</content>
</Page>
</core:View>
signupview:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="fb.facebook.signup" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Title">
<content>
<VBox>
<Label text="Create an account" id="lb11" />
<Label text="It's free and always will be." id="lb22" />
</VBox>
<HBox>
<Input width="9em" placeholder= "First name" id="fn1"/>
<Input width="9em" placeholder= "Surname" id="sur1"/>
</HBox>
<VBox>
<Input width="18.6em" placeholder= "Mobile number or email address" id="me1"/>
<Input width="18.6em" placeholder= "New password" id="np1"/>
</VBox>
<VBox>
<VBox class="hbox29">
<Label text="Birthday" id="lb24" />
</VBox>
<HBox>
<DatePicker id="dp20" value="{myDate}" />
<Label text="Why do I need to provide my date of birth?" id="bt25" />
</HBox>
<VBox>
<RadioButtonGroup columns="2" class="radio">
<buttons>
<RadioButton id="rb1" text="Female"/>
<RadioButton id="rb2" text="Male"/>
</buttons>
</RadioButtonGroup>
<Label text="By clicking Sign Up, you agree to our Terms, Data Policy and Cookie Policy. You may receive SMS notifications from us and can opt out at any time." id="lb23" />
<Button text ="Sign Up" id = "bt20" width = "10em"/>
</VBox>
</VBox>
</content>
</Page>
</core:View>
Component.js:
sap.ui.define( ["sap/ui/core/UIComponent"], function (UIComponent) {
"use strict";
return UIComponent.extend("fb", {
metadata: {
"manifest":"json"
},
init : function () {
UIComponent.prototype.init.apply(this, arguments);
// Parse the current url and display the targets of the route that matches the hash
this.getRouter().initialize();
}
});
}, /* bExport= */ true);
manifest.json:
{
"_version": "1.8.0",
"sap.ui5": {
"models": {
},"rootView": {
"viewName": "fb.facebook.App",
"type": "XML",
"async": true
},
"routing": {
"config": {
"routerClass": "sap.m.routing.Router",
"viewType": "XML",
"viewPath": "fb.facebook",
"controlId": "app",
"controlAggregation": "pages",
"async": true,
"bypassed": {
"target": "notFound"
}
},
"routes": [
{
"pattern": "",
"name": "login",
"target": "login"
},
{
"pattern": "signup",
"name": "signup",
"target": "signup"
}
],
"targets": {
"login": {
"viewID": "login",
"viewName": "login"
},
"signup": {
"viewId": "signup",
"viewName": "signup"
},
"notFound": {
"viewName": "NotFound",
"transition": "show"
},
"resources": {
"css": [
{
"uri": "css/style.css"
}
]
}
}
}
}
}
index.html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{
"fb": "./"
}'>
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<script>
sap.ui.getCore().attachInit(function () {
new sap.ui.core.ComponentContainer({
name : "fb"
}).placeAt("content");
});
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
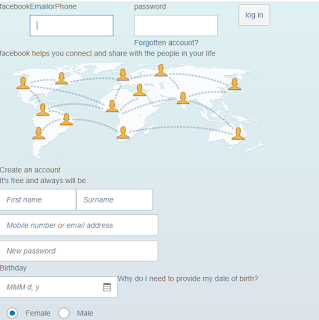
output:






No comments:
Post a Comment