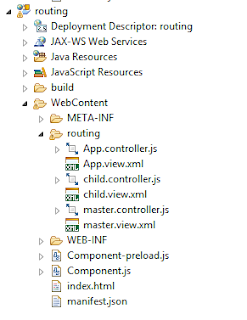
routing:
App.controller.js:
sap.ui.controller("routing1.routing.App", {
App.view.xml:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="routing1.routing.App" xmlns:html="http://www.w3.org/1999/xhtml">
<App id="app"></App>
</core:View>
child.controller.js:
sap.ui.controller("routing1.routing.child", {
onBack: function()
{
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("master", true);
}
child.view.xml:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="routing1.routing.child" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="child view">
<content>
<VBox>
<Label text="Welcome on the second view !" />
<Button text="Navigate back to the first view" press="onBack" />
</VBox>
</content>
</Page>
</core:View>
master.controller.js:
sap.ui.controller("routing1.routing.master", {
onPress: function(oEvent)
{
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("second");
}
master.view.xml:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="routing1.routing.master" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Master view">
<content>
<VBox>
<Label text="Welcome on the first view !" />
<Button text="Navigate to the second view" press="onPress" />
</VBox>
</content>
</Page>
</core:View>
App.controller.js:
sap.ui.controller("routing1.routing.App", {
App.view.xml:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="routing1.routing.App" xmlns:html="http://www.w3.org/1999/xhtml">
<App id="app"></App>
</core:View>
child.controller.js:
sap.ui.controller("routing1.routing.child", {
onBack: function()
{
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("master", true);
}
child.view.xml:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="routing1.routing.child" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="child view">
<content>
<VBox>
<Label text="Welcome on the second view !" />
<Button text="Navigate back to the first view" press="onBack" />
</VBox>
</content>
</Page>
</core:View>
master.controller.js:
sap.ui.controller("routing1.routing.master", {
onPress: function(oEvent)
{
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("second");
}
master.view.xml:
<core:View xmlns:core="sap.ui.core" xmlns:mvc="sap.ui.core.mvc" xmlns="sap.m"
controllerName="routing1.routing.master" xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="Master view">
<content>
<VBox>
<Label text="Welcome on the first view !" />
<Button text="Navigate to the second view" press="onPress" />
</VBox>
</content>
</Page>
</core:View>
Component-preload.js:
Component.js:
sap.ui.define( ["sap/ui/core/UIComponent"], function (UIComponent) {
"use strict";
return UIComponent.extend("routing1", {
metadata: {
"manifest":"json"
},
init : function () {
UIComponent.prototype.init.apply(this, arguments);
// Parse the current url and display the targets of the route that matches the hash
this.getRouter().initialize();
}
});
}, /* bExport= */ true);
index.html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-resourceroots='{
"routing1": "./"
}'>
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<script>
sap.ui.getCore().attachInit(function () {
new sap.ui.core.ComponentContainer({
name : "routing1"
}).placeAt("content");
});
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
manifest.json:
{
"_version": "1.8.0",
"sap.ui5": {
"models": {
},"rootView": {
"viewName": "routing1.routing.App",
"type": "XML",
"async": true
},
"routing": {
"config": {
"routerClass": "sap.m.routing.Router",
"viewType": "XML",
"viewPath": "routing1.routing",
"controlId": "app",
"controlAggregation": "pages",
"async": true
},
"routes": [
{
"pattern": "",
"name": "master",
"target": "master"
},
{
"pattern": "second",
"name": "second",
"target": "second"
}
],
"targets": {
"master": {
"viewID": "master",
"viewName": "master"
},
"second": {
"viewId": "child",
"viewName": "child"
}
}
}
}
}
output:






No comments:
Post a Comment